bxh ajax, Phát sóng sự kiện thể thaoGiới thiệu về AJAX
Giới thiệu về AJAX

AJAX (Asynchronous JavaScript and XML) là một công nghệ giúp các trang web giao tiếp với máy chủ mà không cần phải tải lại toàn bộ trang. Điều này giúp cải thiện hiệu suất và trải nghiệm người dùng. Trong bài viết này, chúng ta sẽ tìm hiểu về nguyên lý hoạt động, các kịch bản sử dụng và cách thực hiện AJAX.
Nguyên lý hoạt động của AJAX

AJAX hoạt động dựa trên việc sử dụng đối tượng XMLHttpRequest hoặc Fetch API để gửi yêu cầu và nhận phản hồi từ máy chủ mà không cần tải lại trang. Dưới đây là các bước cơ bản của AJAX:
Khởi tạo đối tượng XMLHttpRequest.
Thiết lập yêu cầu bằng cách chỉ định loại yêu cầu (GET hoặc POST) và URL.
Gửi yêu cầu đến máy chủ.
Đồng bộ hóa phản hồi từ máy chủ và cập nhật nội dung trang bằng JavaScript.
Cách thực hiện AJAX

Có hai cách phổ biến để thực hiện AJAX: sử dụng XMLHttpRequest và Fetch API.
1. Sử dụng XMLHttpRequest
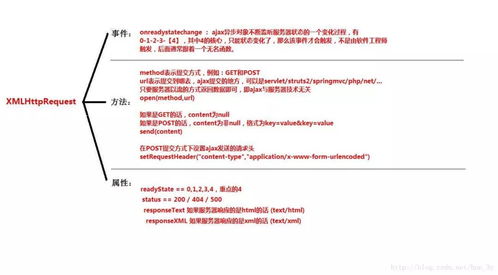
XMLHttpRequest là một đối tượng JavaScript được sử dụng để gửi và nhận phản hồi từ máy chủ mà không cần tải lại trang. Dưới đây là các bước cơ bản để sử dụng XMLHttpRequest:
Khởi tạo đối tượng XMLHttpRequest.
Đặt trạng thái của yêu cầu bằng phương thức open().
Đặt các thông số khác như phương thức (GET hoặc POST), URL, và có cần gửi cookie hay không.
Đặt các hàm xử lý phản hồi bằng phương thức onreadystatechange().
Gửi yêu cầu bằng phương thức send().
2. Sử dụng Fetch API
Fetch API là một công cụ hiện đại hơn để gửi yêu cầu HTTP và nhận phản hồi từ máy chủ. Nó dựa trên Promise, giúp đơn giản hóa quá trình gửi và nhận yêu cầu. Dưới đây là cách sử dụng Fetch API:
Viết một yêu cầu bằng cách sử dụng URL của máy chủ.
Sử dụng phương thức fetch() để gửi yêu cầu.
Đợi phản hồi từ máy chủ bằng cách sử dụng Promise.
Điều kiện hóa phản hồi và cập nhật nội dung trang.
Ưu điểm của AJAX

AJAX có nhiều ưu điểm, bao gồm:
Không cần tải lại toàn bộ trang, giúp cải thiện hiệu suất.
Giảm tải mạng, vì chỉ cần gửi và nhận dữ liệu cần thiết.
Cải thiện trải nghiệm người dùng, vì trang web có thể phản hồi nhanh chóng.
Áp dụng của AJAX

AJAX có thể được sử dụng trong nhiều kịch bản khác nhau, bao gồm:
Điền biểu mẫu: Người dùng có thể gửi biểu mẫu mà không cần tải lại trang.
Đảm bảo dữ liệu: Dữ liệu có thể được kiểm tra và xác nhận mà không cần tải lại trang.
Động态 tải dữ liệu: Dữ liệu có thể được tải từ máy chủ và hiển thị trên trang mà không cần tải lại trang.
Kết luận

AJAX là một công nghệ quan trọng trong việc phát triển các trang web hiện đại. Nó giúp cải thiện hiệu suất và trải nghiệm người dùng bằng cách giảm tải mạng và không cần tải lại toàn bộ trang. Hy vọng bài viết này đã cung cấp cho bạn những thông tin cần thiết về AJAX.
(Biên tập viên phụ trách:ngôi sao)
- Chiến lược phòng thủ và tấn công của Chelsea,Chiến thuật phòng thủ
Chiến thuật phòng thủ của Chelsea là một trong những yếu tố quan trọng giúp đội bóng này duy trì vị trí hàng đầu tại Premier League. Dưới đây là một số điểm nổi bật về chiến thuật phòng thủ của họ:
Chiến thuật Mô tả Phòng ngự chặt chẽ Chelsea thường xuyên triển khai đội hình 4-2-3-1 hoặc 4-3-3, với hai trung vệ mạnh mẽ và hai hậu vệ biên chắc chắn. Phòng ngự cao Đội bóng này thường xuyên đẩy cao đội hình để tạo ra áp lực cho đối phương, đồng thời tạo ra khoảng trống cho các cầu thủ tấn công. Phòng ngự tổ chức Chiến thuật phòng ngự của Chelsea dựa trên sự tổ chức chặt chẽ, với các cầu thủ biết cách di chuyển và phối hợp với nhau. Chiến thuật tấn công
- Thống kê hàng phòng ngự của Athletic Bilbao,Giới thiệu về Athletic Bilbao
- Hàng hóa và vật phẩm của Câu lạc bộ bóng đá Chelsea,Giới thiệu chung về Hàng hóa và vật phẩm của Câu lạc bộ bóng đá Chelsea
- Những trận đấu quan trọng và tóm tắt của Chelsea
- Thống kê bàn thắng và kiến tạo của đội Arsenal,Thống kê bàn thắng và kiến tạo của đội Arsenal
- Phân tích phong độ của 10 đội dẫn đầu La Liga,Phong độ của 10 đội dẫn đầu La Liga
- Cộng đồng người hâm mộ Liverpool và thảo luận,Giới thiệu về cộng đồng người hâm mộ Liverpool
- Những trận đấu quan trọng và tóm tắt của Chelsea
- Hoạt động cộng đồng cổ động viên Inter Milan,Giới thiệu về Hoạt động cộng đồng cổ động viên Inter Milan
- Kết quả trận đấu Real Madrid vs Atletico Madrid,Đội hình xuất phát
- Cập nhật cộng đồng người hâm mộ Atalanta
- Cộng đồng người hâm mộ Real Madrid và đưa tin về sự kiện,Giới thiệu về cộng đồng người hâm mộ Real Madrid
- Cập nhật đội hình Napoli
- Cập nhật chấn thương của Atalanta
- Cập nhật dữ liệu và hiệu suất cầu thủ tốt nhất của La Liga,Giới thiệu về La Liga
- Kết quả trận đấu mới nhất của Nottingham Forest,Thông tin trận đấu
- Kết quả và phân tích trận đấu mới nhất của Marseille,Giới thiệu về đội bóng Marseille
- Lịch thi đấu La Liga mùa giải 2024/2025,Giới thiệu chung về Lịch thi đấu La Liga mùa giải 2024/2025
- Thống kê phong độ cầu thủ La Liga,1. Giới thiệu về La Liga
- Màn trình diễn của Victor Osimhen ở mùa giải 2024/2025,1. Giới thiệu về Victor Osimhen